Intro to UI Toolkit
Code and workflows on how to use UI Builder and UI Toolkit from scratch
What you'll develop in the UI Builder and UI Toolkit section

Create a multi-view UI in a Navigation Scene, which is able to trigger a game scene, as well as game UI that is able to navigate back to our Navigation Scene.
Github branch link: https://github.com/moetsi/Unity-DOTS-Multiplayer-XR-Sample/tree/Navigating-Between-Scenes
Functionalities included
Creating a UI document and Panel settings
Creating a ScreenManager to handle switching between views
Nesting uxmls and custom Visual Elements in UI Builder
Creating custom VisualElements
Setting callbacks on OnGeometryChange()
Updating DisplayStyle to switch views
Creating a USS document shared by multiple UXML files
Creating a class list
Extracting inline styles to a class list
Adding classes to elements from StyleSheets
Creating custom styling for :hover and :active states
Styling a view to be responsive to changes in width to be prepared for both mobile and desktop views
Creating headers and footers for game information
Using display flex in UI builder to create responsive designs
Using standard Unity elements to create an interface
VisualElement
Label
TextField
Button
Adding a png or SVG background
Creating a ListView
Setting a source of data for the ListView
Creating custom click events and loading data when clicking on an item in ListView
Loading data in between scenes to configure host/client build
Using launch GameObjects to configure a scene to build as a host or a client
Creating a ClientServerBootstrap to stop automatic world creation
Triggering client and server worlds manually
Supporting Thin Clients when creating client worlds
Deleting all entities and worlds
Using UniversalQuery in EntityManager
Clean up to return to initial state
Unity UI Builder + UI Toolkit
UI Builder is a new UI-creation tool by Unity. It allows you to easily create UI's that integrate with your Unity project. UI Toolkit (formerly UIElement) is a collection of features, functionality, resources and tools for developing user interfaces (UI). A good way to think about the relationship between the two is UI Toolkit is the elements needed to create UI and UI Builder is the tool you use to put them together.
UI Toolkit
UI Toolkit is a collection of features, functionality, resources, and tools for developing user interfaces (UI). You can use UI Toolkit to develop custom UI and extensions for the Unity Editor, runtime debugging tools, and runtime UI for games and applications.
UI Toolkit is inspired by standard web technologies. If you have experience developing web pages or applications, much of your knowledge might be transferable, and many of the core concepts might be familiar.
NOTE:
Although Unity recommends using UI Toolkit for some new UI development projects, it’s still missing features found in Unity UI (uGUI) and IMGUI. These older systems are more appropriate for certain use cases, and are required to support deprecated projects. For information about when it’s appropriate to choose an older system instead of the UI Toolkit, see the Comparison of UI systems in Unity.
UI Toolkit Overview
This section provides a short description of the major UI Toolkit features, functionality, resources, and tools, including:
UI system: Contains the core features and functionality required to create user interfaces.
UI Assets: Asset types inspired by standard web formats. Use them to structure and style UI.
Tools and resources: Create and debug your interfaces, and learn how to use UI toolkit.
UI system
The core of UI Toolkit is a retained-mode UI system based on recognized web technologies. It supports stylesheets, and dynamic and contextual event handling.
The UI system includes the following features:
Visual tree: Defines every user interface you build with the UI Toolkit. A visual tree is an object graph, made of lightweight nodes, that holds all the elements in a window or panel.
Controls: A library of standard UI controls such as buttons, popups, list views, and color pickers. You can use them as-is, customize them, or create your own controls.
Data binding system: Links properties to the controls that modify their values.
Layout Engine: A layout system based on the CSS Flexbox model. It positions elements based on layout and styling properties.
Event System : Communicates user interactions to elements; for example, input, touch and pointer interactions, drag and drop operations, and other event types. The system includes a dispatcher, a handler, a synthesizer, and a library of event types.
UI Renderer: A rendering system built directly on top of Unity’s graphics device layer.
UI Toolkit Runtime Support (via the UI Toolkit package): Contains the components required to create runtime UI. The UI Toolkit package is currently in preview.
UI Assets
The UI Toolkit provides the following Asset types that you can use to build user interfaces in a way that’s similar to how you develop web applications:
UXML documents: Unity eXtensible Markup Language (UXML) is an HTML and XML inspired markup language that you use to define the structure of user interfaces and reusable UI templates. Although you can build interfaces directly in C# files, Unity recommends using UXML documents in most cases.
Unity Style Sheets (USS): Style sheets allow you to apply visual styles and behaviors to user interfaces. They’re similar to Cascading Style Sheets (CSS) used on the web, and support a subset of standard CSS properties. Although you can apply styles directly in C# files, Unity recommends using USS files.
UI Tools and resources
The UI toolkit also includes the following tools and resources to help you create UI:
UI Debugger: The UI debugger is a diagnostic tool that resembles a web browser’s debugging view. Use it to explore a hierarchy of elements and get information about its underlying UXML structure and USS styles. You can find it in the Editor under Window > UI Toolkit > Debugger.
UI Builder (package): The UI Builder lets you visually create and edit UI Toolkit assets such as UXML and USS files. The UI Builder package is currently in preview. You can install it from the Package Manager window in the Unity Editor under Window > Package Manager.
UI Samples: The UI Toolkit includes a library of code samples for UI controls that you can view in the Editor under Window > UI Toolkit > Samples.
The UI Builder lets you visually create and edit UI assets such as UI Documents (UXML / .uxml assets), and StyleSheets (USS / .uss files), that you use with Unity's UI Toolkit (formerly UIElements). After you set up the UI Builder package, you can open the UI Builder window from the menu (Window > UI Toolkit > UI Builder), or from the Project window (double-click a .uxml asset).
Note: In Unity 2019.x, you open the UI Builder from the Window > UI > UI Builder menu.
Note: UI Builder is the visual authoring tool for UI Toolkit. It does not include runtime support. To enable runtime support in Unity 2020.1 and later, install the UI Toolkit package. For details, see this post on the Unity Forum: https://forum.unity.com/threads/ui-toolkit-1-0-preview-available.927822/.
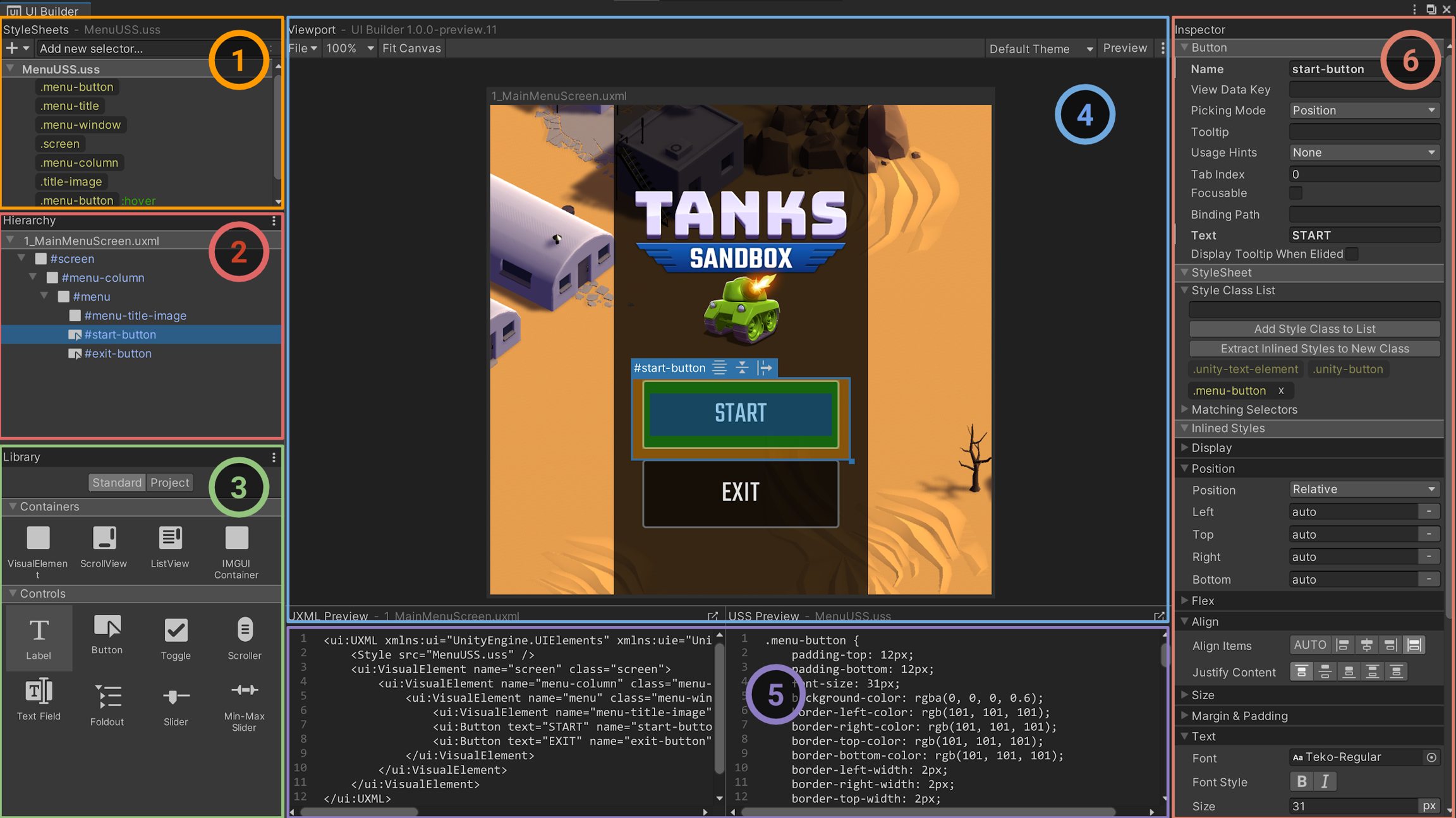
The main UI Builder window

StyleSheets: Manage StyleSheets and USS Selectors to share styles across UI Documents (UXML) and elements.
Hierarchy: Select, reorder, reparent, cut, copy, paste, delete elements in the UI hierarchy of your document.
Library: Create new elements or instance other UI Documents (UXML).
Viewport: See what your UI Document (UXML) looks like and edit elements visually directly on the Canvas.
Code Previews: See what the UI Builder is creating as text for both the UI Document (UXML) and the StyleSheets (USS).
Inspector: Use it to change the attributes and style properties of the selected element or USS selector.
Watch Unity's talk on UI Builder here: https://www.youtube.com/watch?v=t4tfgI1XvGs Gives a good overview.
The approach we take in this gitbook
Single UI Document per Scene
There are a couple of ways to work with UI Toolkit. UI Toolkit requires a GameObject in a Scene with a UI Document Component that will hold a Source Asset (Visual Tree Asset).
GameObject UI Document Component Source Asset (Visual Tree Asset)

Multiple UI views and states can be handled by multiple GameObjects. Each view can have its own GameObject and the use of scripts can enable/disable different GameObjects as needed. This will in turn enable/disable different UIs. With this 1:1 GameObject to Source Asset approach you create a good UI flow. This is a fine approach.
Instead, in this gitbook, we will be using a single GameObject per scene, yet have a "ScreenManager" as the Source Asset which will handle enabling/disabling different child Visual Elements. "ScreenManager" is not an official Unity term, but the term we at Moetsi use to indicate a "screen that manages other screens."
In both cases there are multiple visual elements for different views. However it will be easier to navigate among views and edit in our UI Builder when taking the approach we just outlined above.
It is also possible to use the "ScreenManager" approach + multiple GameObjects (and there are probably use cases where this is preferred, so no hate on that approach). In this section we'll demonstrate how to change between different GameObject/SourceAsset combinations because we will be switching between Scenes using our UI.
Single USS sheet
Heads up: In this section we'll be working with one single USS sheet that we apply to all our UXML files. This is not a great approach for large and complicated UI projects. If you are familiar with web development, this is like having one single CSS sheet for an entire web app, which is not great for large complex systems with many teams.
So that being said, here's another reminder that the purpose of this gitbook is to introduce how to work with new technologies and put them together. Separating out a USS sheet per UXML document would be overkill for such a small project and would probably add more confusion than clarity in explaining how to work with UI Builder and UI Toolkit.
If you understand how to work with a single USS sheet it should not be too tough to include more USS sheets on your own. We will mention how to do it in this tutorial (although we will not implement it).
UI Toolkit's Flexbox model
UI Toolkit's layout engine is based on the CSS Flexbox Model. Knowing how to create Flexbox layouts is critical to be able to use UI Builder and UI Toolkit.
If you have not used Flexbox before we highly recommend you complete this rigorous online course to get up to speed: https://flexboxfroggy.com/
UI Toolkit + DOTS
We will integrate our UI with DOTS in the next section of this gitbook called "Multiplayer (NetCode+, UI Toolkit+), not in this section. Instead, this section will focus on integrating UI with scripts (no DOTS) for folks who are not interested in DOTS at all but still want to learn how to use UI Builder and UI Toolkit.
Unity resources
Unity documentation for UI Builder 1.0.0-preview.13: https://docs.unity3d.com/Packages/[email protected]/manual/index.html Refer to this for more information.
Unity documentation for UI Toolkit: https://docs.unity3d.com/2020.3/Documentation/Manual/UIElements.html Refer to this for more information.
To best prepare for the following UI Builder and UI Toolkit code-alongs, we recommend you complete the following check-list:
Last updated